Asciidoctor EPUB3のテーマカスタマイズ

Asciidoctor EPUB3のテーマをカスタマイズする方法をまとめておきます。
前の記事で書いたように、Asciidoctor EPUB3にはテーマのカスタマイズ機能は用意されていません。 なので、カスタマイズと言いつつ「標準テーマをもとに独自のテーマを作る」というアプローチになります。
手順としては
- ソースコードの
data/styleディレクトリにあるepub3.cssとepub3-css3-only.cssをダウンロード - ダウンロードしたcssを好きに弄る
- cssを任意のディレクトリに配置する
- epub3-stylesdir属性でcssを配置したディレクトリを指定する
という感じ。 独自のCSSを適用した場合はデフォルトのテーマが適用されないので、デフォルトのテーマを改変するかたちで独自テーマを作り込んでいくことになります。
試しにepub3.cssを何か所か弄ってみましょう。まず、セクションタイトルの上部余白を狭くします。
h1.chapter-title {
font-weight: 200;
font-size: 1.2em;
margin-top: 0; /* margin-top: 3.5em; */
続いて、文末に表示される記号を錨マークにしてみましょう。
p.last::after {
color: #57AD68;
display: inline-block;
font-family: "FontAwesome";
font-size: 1em;
content: "\f13d"; /* content: "\f121"; *//* i.e., </> */
margin-left: 0.25em;
}
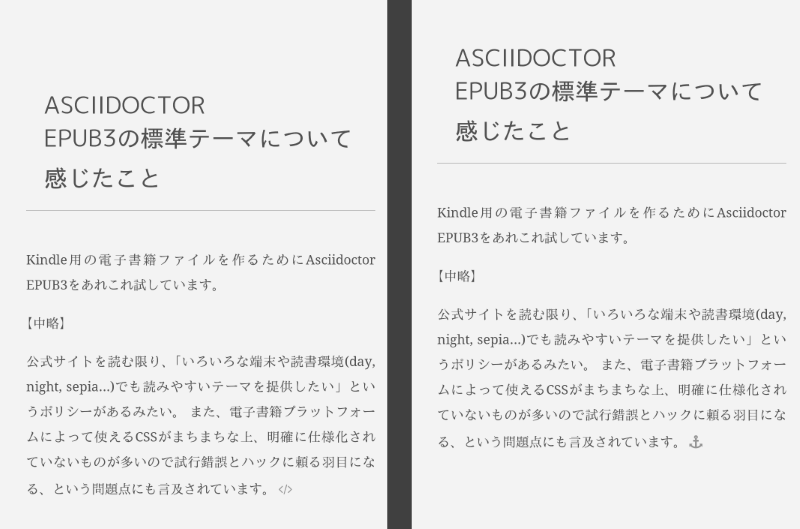
このCSSでmobiファイルを作るとこんな感じになります。

左:変更前、右:変更後
これでテーマのカスタマイズも自由自在!なんですが、どこをどう弄るとどうなるかを自力で調べなきゃならないのと、Asciidoctor EPUB3のバージョンアップ時にデフォルトテーマと独自修正箇所の差分を取り続けなきゃならないのがシンドイ。
やっぱりデフォルトテーマにカスタムのCSSを当てる、という構成になってほしいなあ。フォントのほうはissueで対応予定があるみたいなんで、CSSもぜひ...
関連(するかもしれない)記事
おススメ