Graphviz小ネタ:edgeを直線にしたい

splines=false を指定するとedgeが強制的に直線になります。
まずは普通にグラフを書いてみます。
digraph sample {
graph [
charset = "UTF-8"
rankdir = LR
];
A1 -> A2
A2 -> A3
A2 -> A5
A2 -> A6
A3 -> A4
A3 -> A6
A4 -> A6
A5 -> A6
}

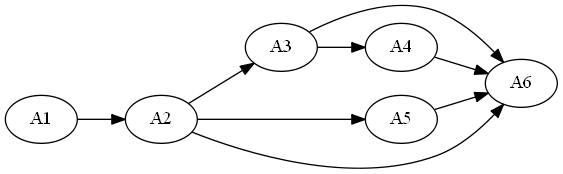
edgeが曲線
A3からA6、A2からA6のedgeが分かりやすく曲線になっています。
同じグラフに対してsplines=falseを指定します。
digraph sample {
splines=false
graph [
charset = "UTF-8"
rankdir = LR
];
A1 -> A2
A2 -> A3
A2 -> A5
A2 -> A6
A3 -> A4
A3 -> A6
A4 -> A6
A5 -> A6
}

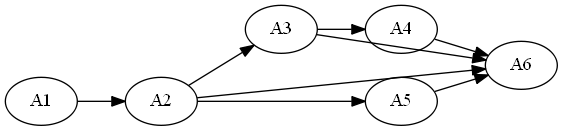
edgeが直線
A3からA6、A2からA6のedgeが直線になりました。
直線にはなるのですが、レイアウトのロジックはそのままっぽいです。これだとnodeにedgeが被りやすくなるので使いどころは限られちゃいますね。 MS Officeなんかでよく見るカギ型コネクタみたいな線が引けるといいのですが。
関連(するかもしれない)記事
おススメ