Android StudioでAdaptive Iconを作る
以前にAdaptive Iconの作り方をまとめた記事を書きましたが、Android Studioでもっと手軽に作れることに気付いたのでご紹介します。
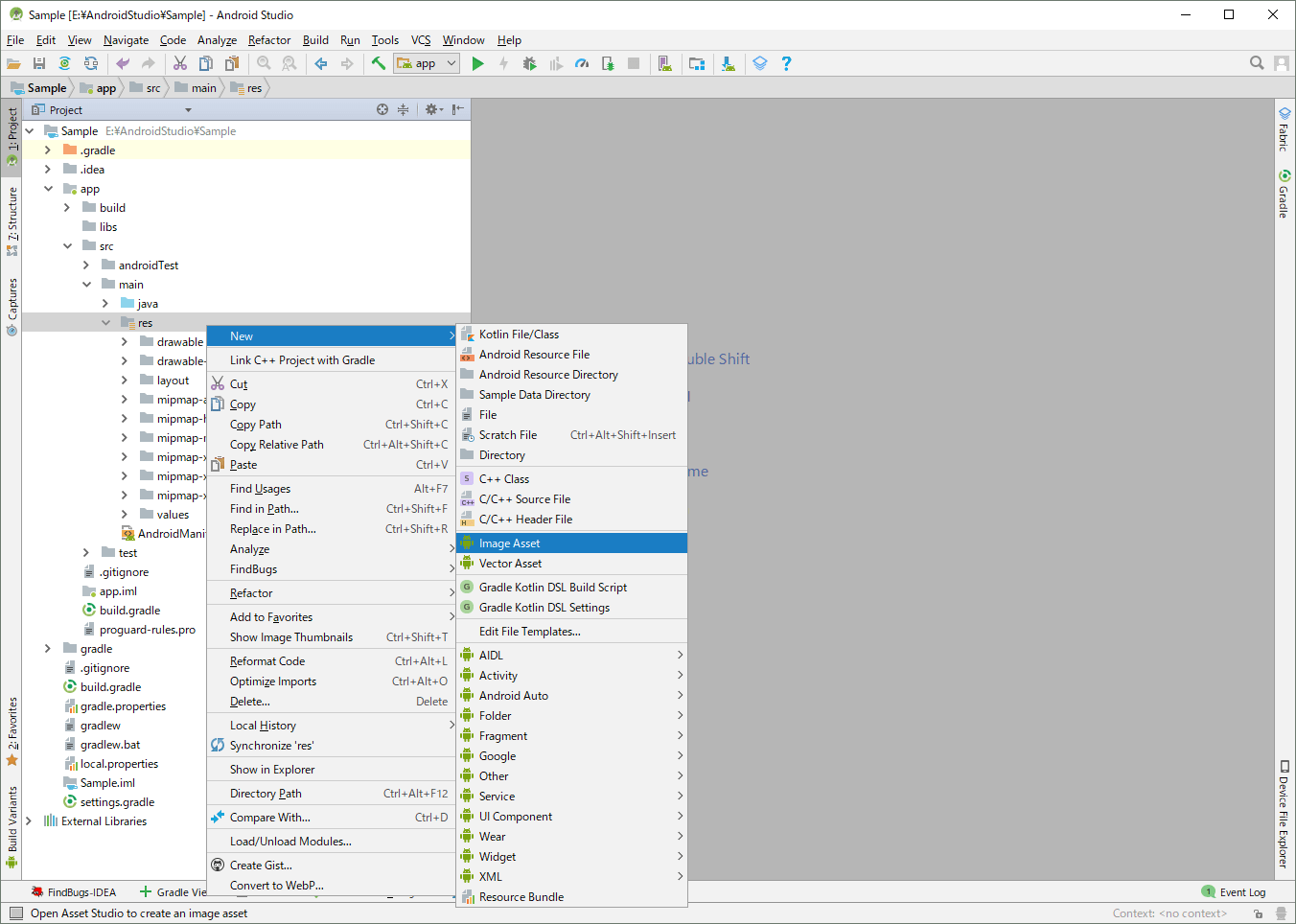
Android Studioでresディレクトリあたりを右クリックしてメニューを表示します。[New]の中にある[Image Asset]を選択しましょう。

Android Studio
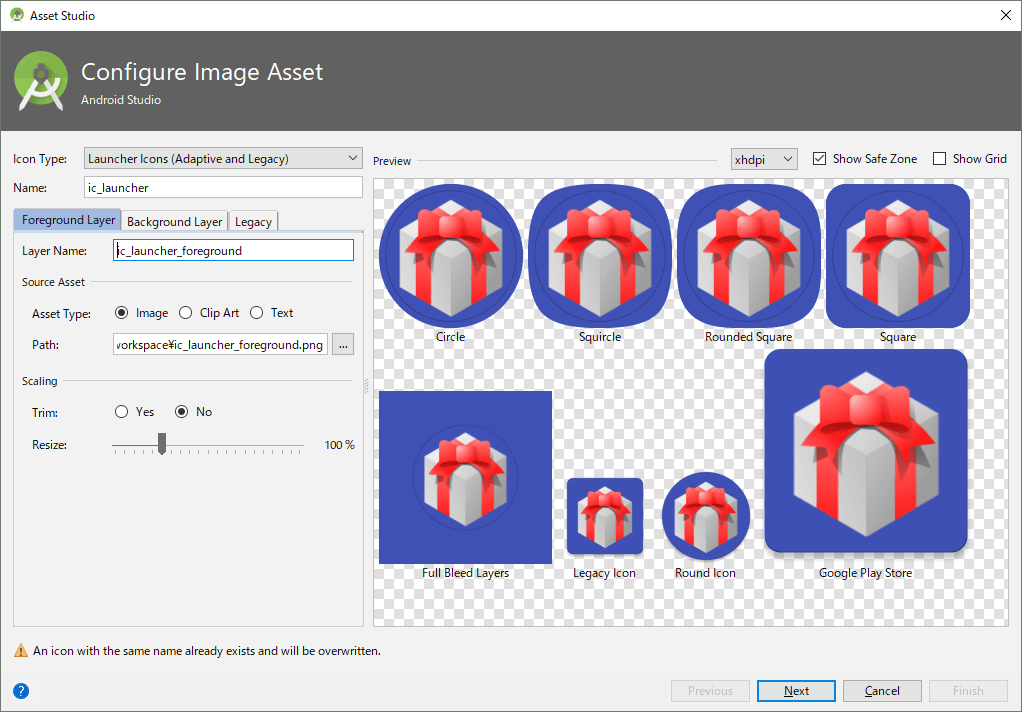
Asset Studioが起動します。

Asset Studio
あとはForeground LayerとBackground Layerに画像などのAssetを設定して適当にスケールを合わせるだけ。 Adaptive Iconに必要なリソース一式に加え、Legacy Icon(旧形式のアイコン)やRound Iconまで作ってくれます。
Background Layerは単色でいいならカラーコード指定もできます。上記のサンプルは #3f51b5 の単色塗りつぶしです。
Foreground Layerは 108 x 108 dp の画像で半径 33 dp をSafe Zone(描画が補償される領域)とみなして画像を作るとスケールを弄らなくてもピッタリ収まります。

Foreground Layerサンプル (1/3縮小版)
サンプルの画像は 648 x 648px (=108x6) です。Google Play Store画像が512 x 512pxなので、拡大を避けるためにはそれより大きいほうがいいはず。 108の倍数で512より大きくなるサイズだと 540(=108x5) なんですが、なんとなく偶数倍のほうがいいかなー、と思って 648(=108x6) にしています。
画像には半径 198px(=33x6) にアイコンのメインイメージが収まるよう配置します。
細かいことにはこだわらないからとにかくアイコンが作れればOK、ということであれば、Asset Studioでプレビューを見ながらスケールを弄ったほうが早いですね。
Google Playの新ルールは新規アプリなら8月、バージョンアップでも11月から適用です。(参考: Google PlayのtargetSdkVersion新ルールを整理する | backport)
ターゲット API レベルは26以降が必須になるので、必然的にAdaptive Iconにも対応する必要があります(しなくても動くけど結構ダサい...)
Asset StudioでさくっとAdaptive Iconに対応しておきましょう。
関連(するかもしれない)記事
おススメ